
What is an adaptive view in Axure RP?
Adaptive views allow you to convert a design from one screen size to another without having to create different versions of the pages. This is done by resizing, restyling, and rearranging widgets so they fit on the respective adaptive view. In short Adaptive views allows you to create responsive designs for the pre-defined adaptive view in Axure RP.
How to add adaptive views to a page in Axure RP?
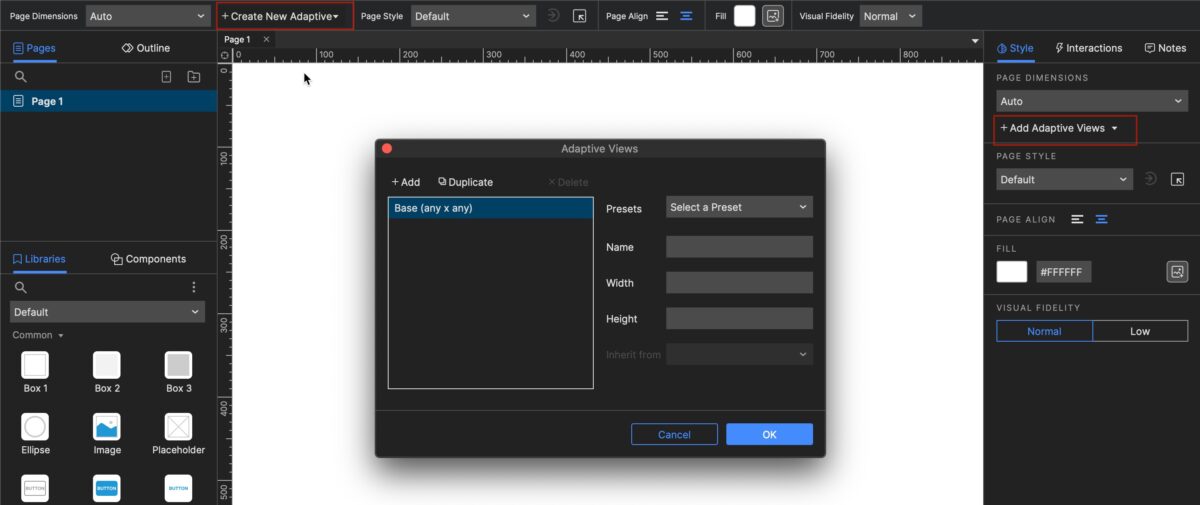
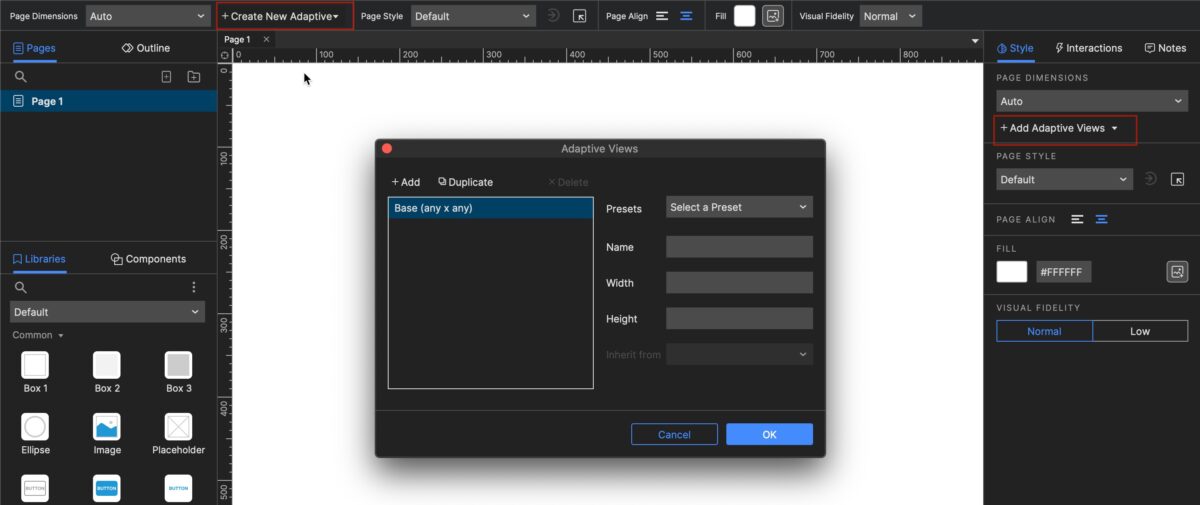
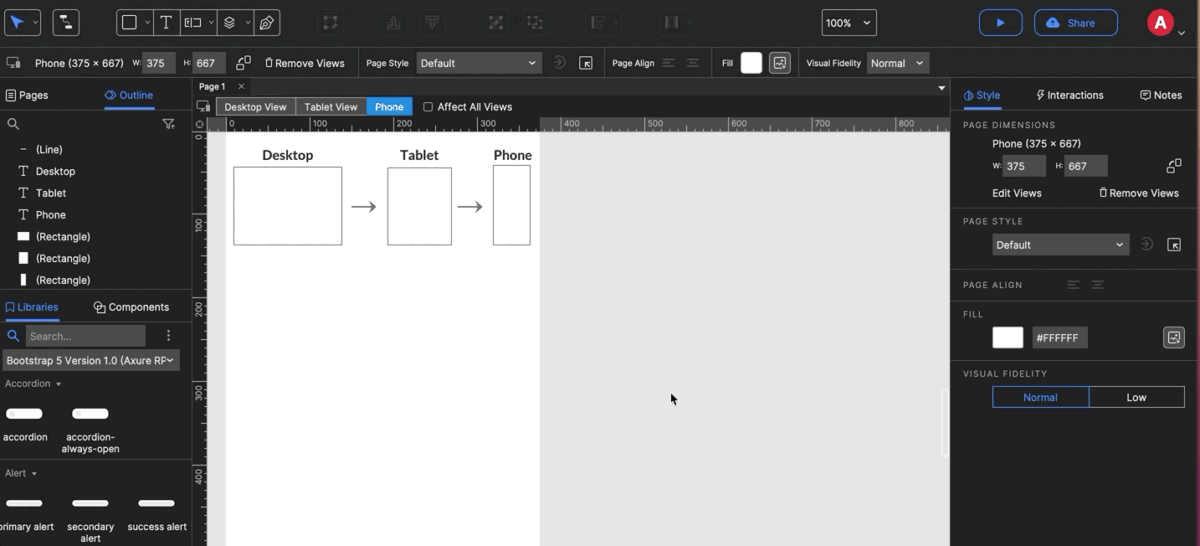
Click the canvas to focus the page, then click Add Adaptive Views in the Style pane. You can choose from your existing sets or create a new one.
You can also click the Add Adaptive Views button on the Style toolbar.
If you have a set of adaptive views created already, you’ll be asked to select the existing adaptive views or create a new one from the adaptive Layout dialog.
Products from this article
Dynamic Chart Axure Widget Library | Interactive Chart Widget Library

How to create and manage adaptive views in Axure RP?
Adaptive views can help you keep your content aligned across multiple devices, such as desktop computers and mobile devices. To create an adaptive view, click Add Adaptive Views at the top of the Style pane, or on the Style toolbar or click Project → Adaptive Views Set on an empty page, select one of the existing sets, or create a new one.
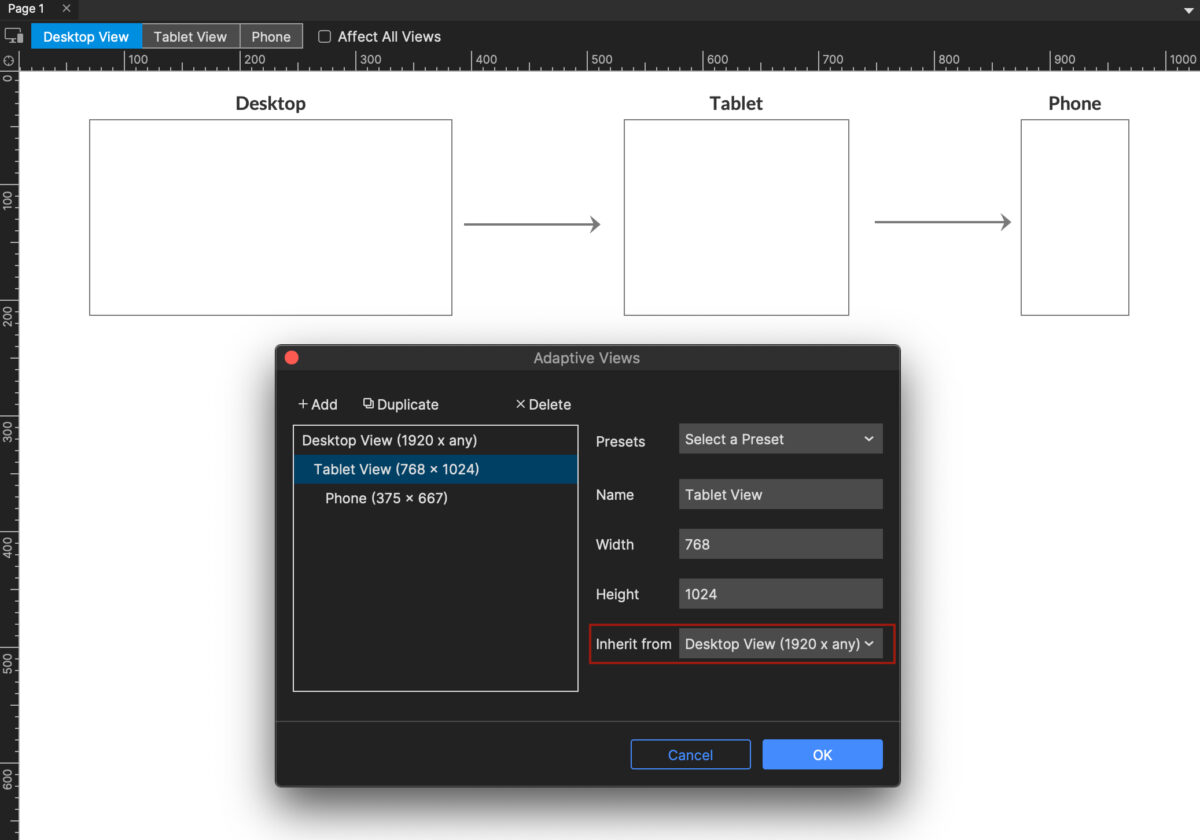
To add an adaptive view, you will need to go to the left at the top of the dialog and click ‘Add’. There, you can select one of the system defined presets or create your own preset.
Fields that are available in the view:
Presets: Axure-defined system preset views
Name: Name of the view
Width: Width of the view
Height: Height of the view
Inherit from: Select the previously created view that you would like to inherit from. This field remains disabled if you have not created at least one adaptive view.
A parent view is automatically selected in the inherit from the dropdown for a new view but you can change the dropdown value and select a preferred one.

How to edit an existing adaptive view in Axure RP?
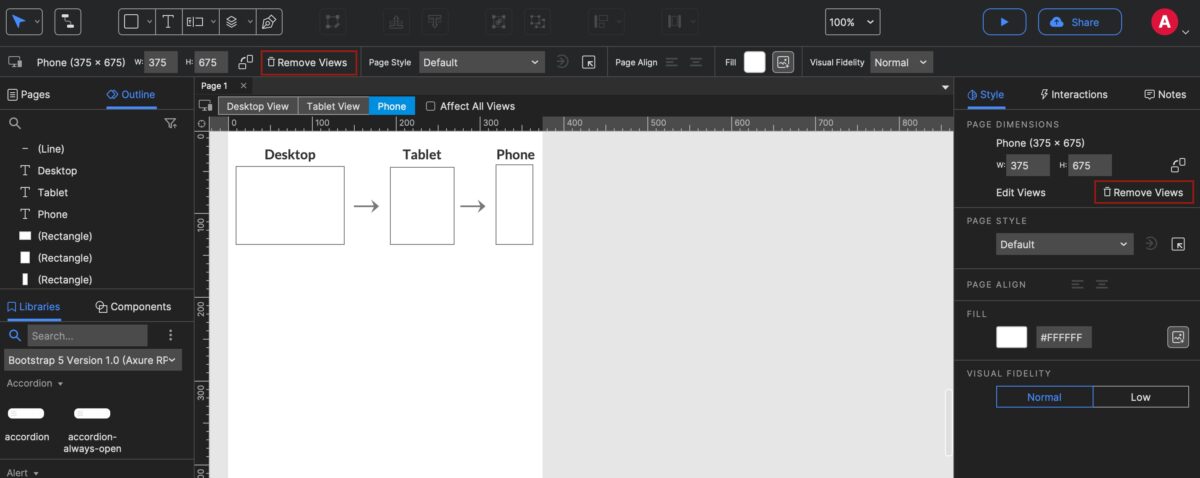
To edit an existing adaptive view in Axure RP, click on Edit Views at the top of the Style pane, update the values as per your requirement and click the OK button to save it.

How to remove an existing adaptive view in Axure RP?
You can remove adaptive views from a page in Axure RP by clicking Remove Views from the top right of the Style pane OR by clicking the Remove Views from the Style toolbar.

Adaptive View Inheritance
Adaptive views in Axure RP are inherited from a chain of inheritance. The lower-level adaptive view inherits the widget and widget properties from the higher-level adaptive view.
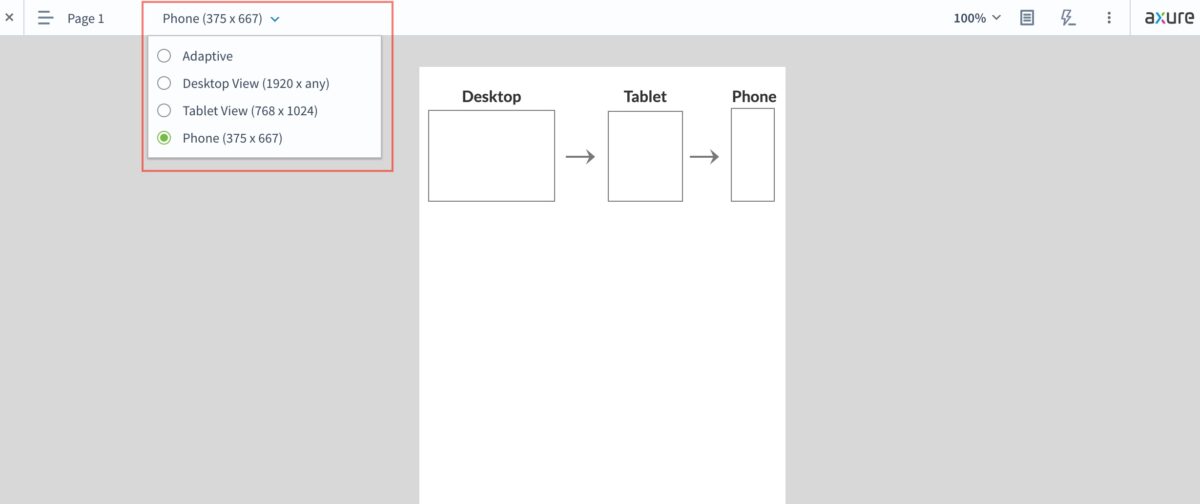
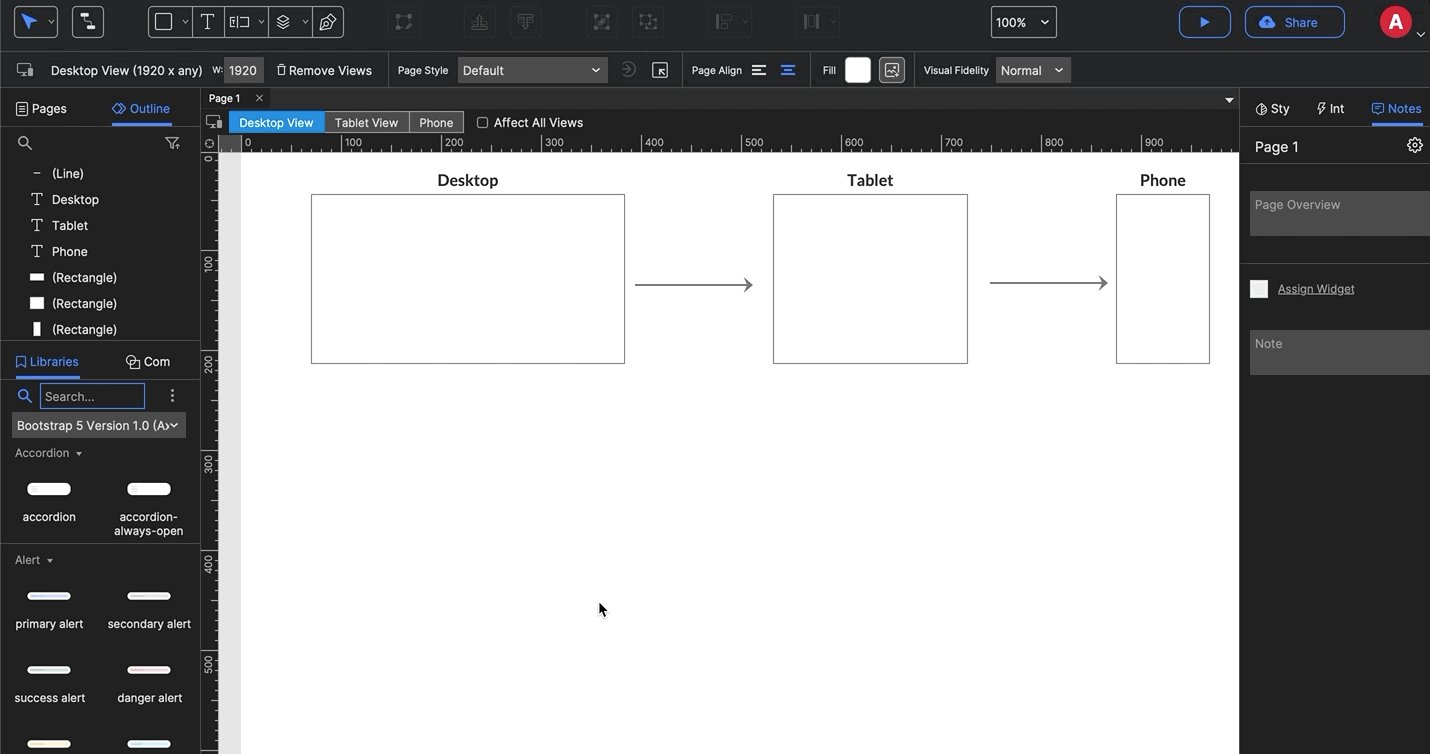
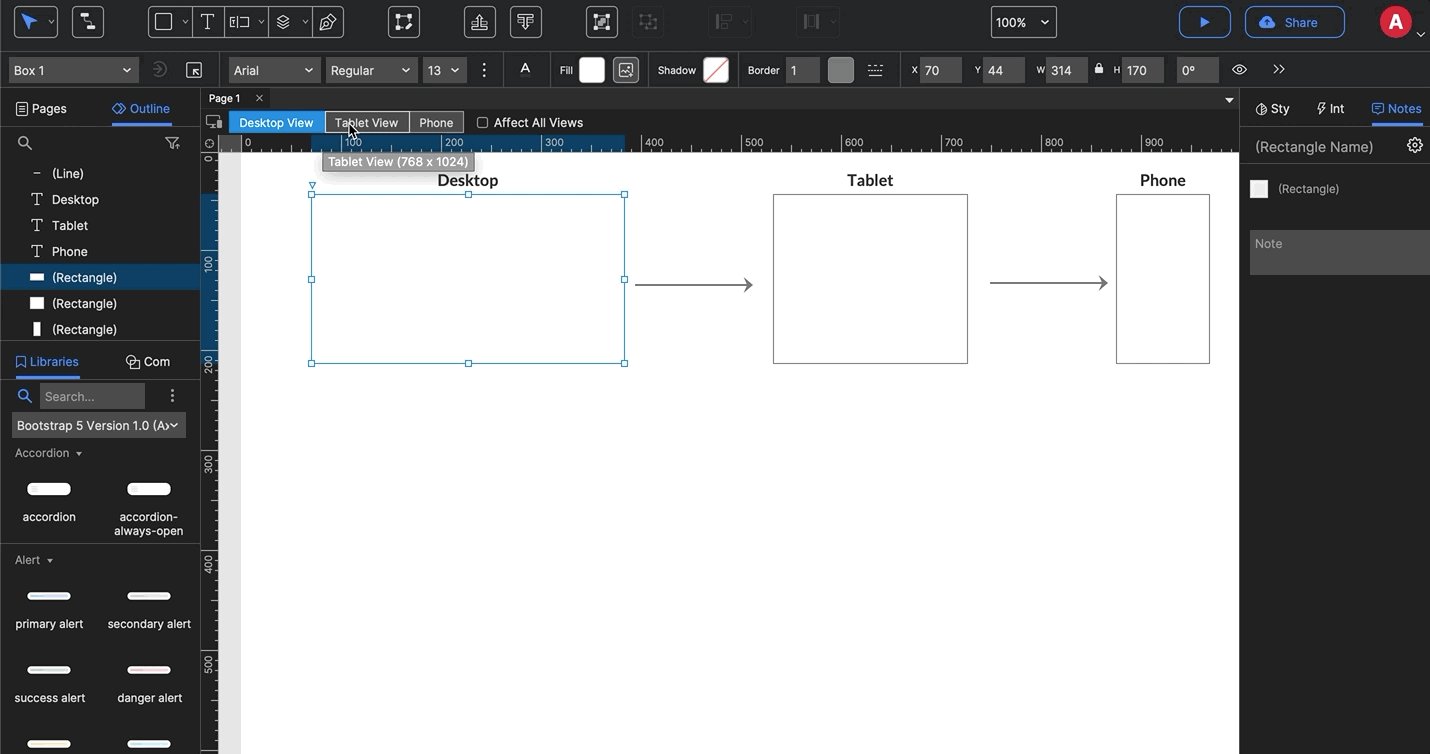
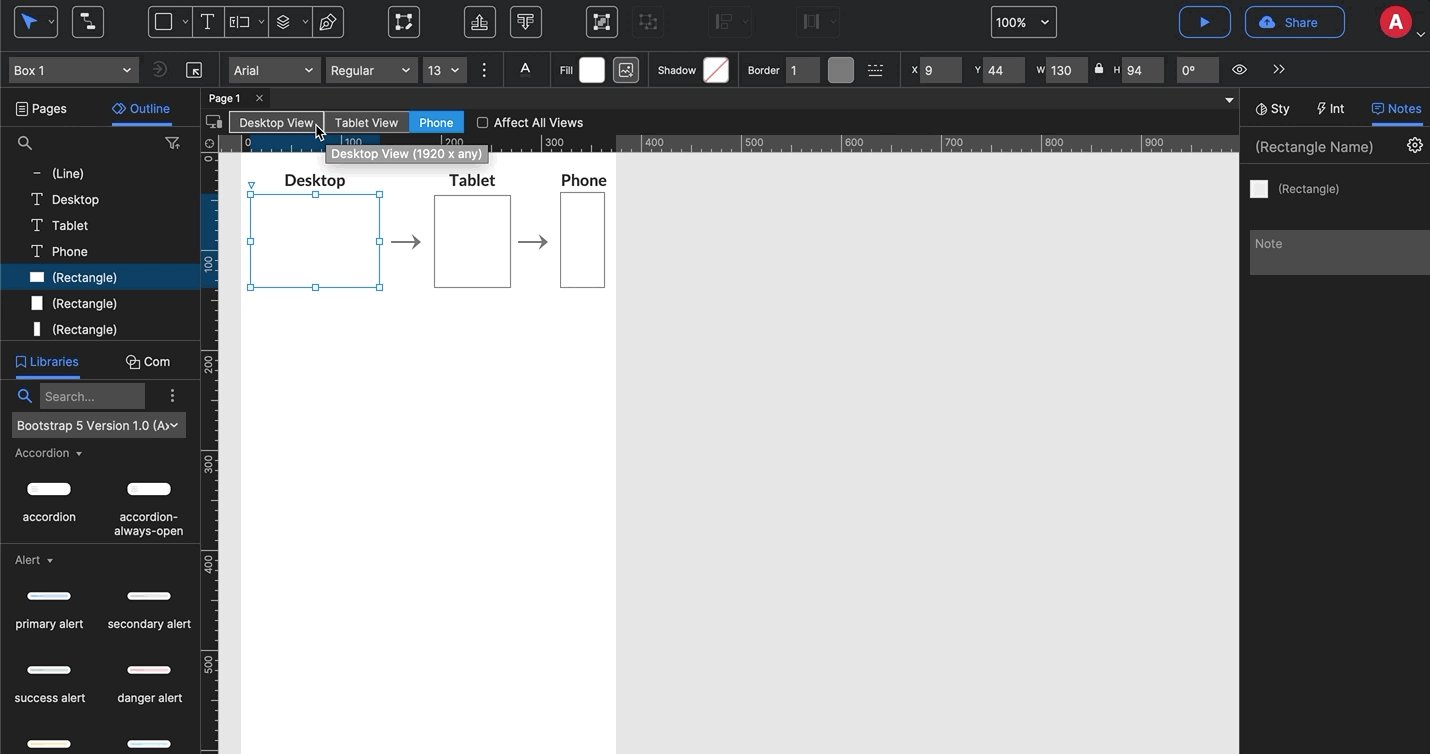
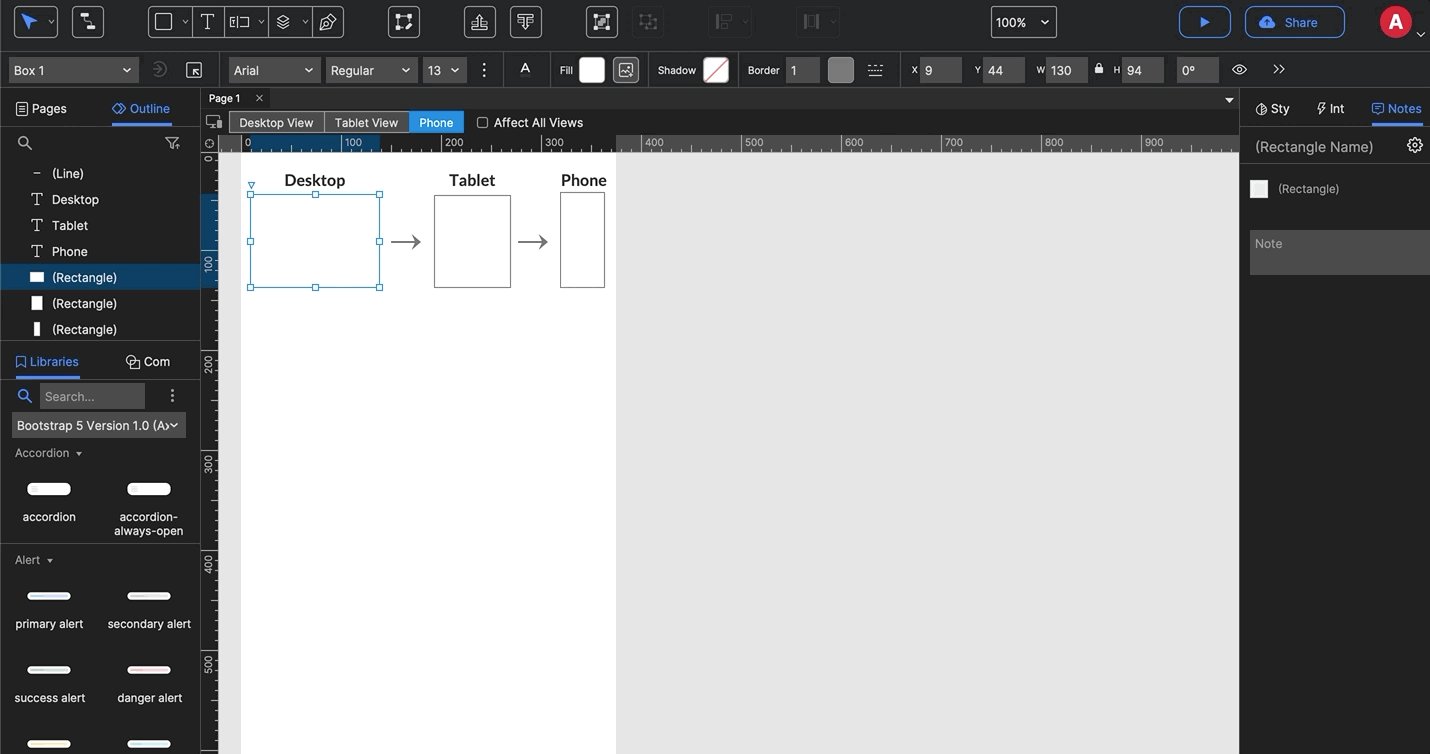
Example: In the screenshot below, Tablet View is inheriting the widget and widget properties from the Desktop View and Mobile View is inheriting the widget and widget properties from the Tablet View.
A visual example of adaptive view inheritance
Desktop View → Tablet View → Phone
Changes made on Desktop View get reflected on Tablet View and Phone.
Changes made on Tablet View get reflected on the Phone but not on Desktop View.
Changes on the Phone stay on that view only and do not get reflected on any other views.
Recommendation: If you need content that’s specialized for different platforms, you can design inheritance chains to suit your needs. For example, separate chains for mobile devices and desktop browsers.

Editing the Adaptive Views
Once you’ve created a set of adaptive views in Axure RP, you can access each view by clicking its name at the top of the canvas. The color of a view’s name indicates whether it will be affected by edits you make on the canvas:
- Dark Blue: Currently selected view. Changes made will affect this view only.
- Light Blue: The Affect All Views checkbox is checked. Changes made will affect all the views.
- Grey: The Affect All Views checkbox is unchecked. Changes made will not affect all the views.
If you change a widget property in a child’s view, changes to the same property in a parent’s view will no longer affect the child’s view.
For example,
- You change a button’s fill color to gray in a child’s view.
- You change the same button’s fill color to orange in the parent view. The button’s fill color in the child’s view will still be gray.
Recommendation: We always recommend you follow the top-down approach while working with the adaptive views. Start from the base view and keep on updating the child’s views.
Adaptive widget properties
- Visual styling
- Size, and
- Position of widgets
Non-adaptive widget properties
Making changes to the following properties on a widget in one view will also affect all other views.
- Widget text
- Notes, and
- Interactions/interactive properties.
Non-adaptive special widget properties
- Droplist
- The rows and columns in a table widget, and
- The nodes in a tree widget.
Recommendation: When you need a different view of a nonadaptive property amongst adaptive view, create an additional copy of the widget for each adaptive view, and then apply the unplace feature which will decide – based on your needs – which version of the widget appears in each view.
How to hide a widget from a view using Unplace from a view?
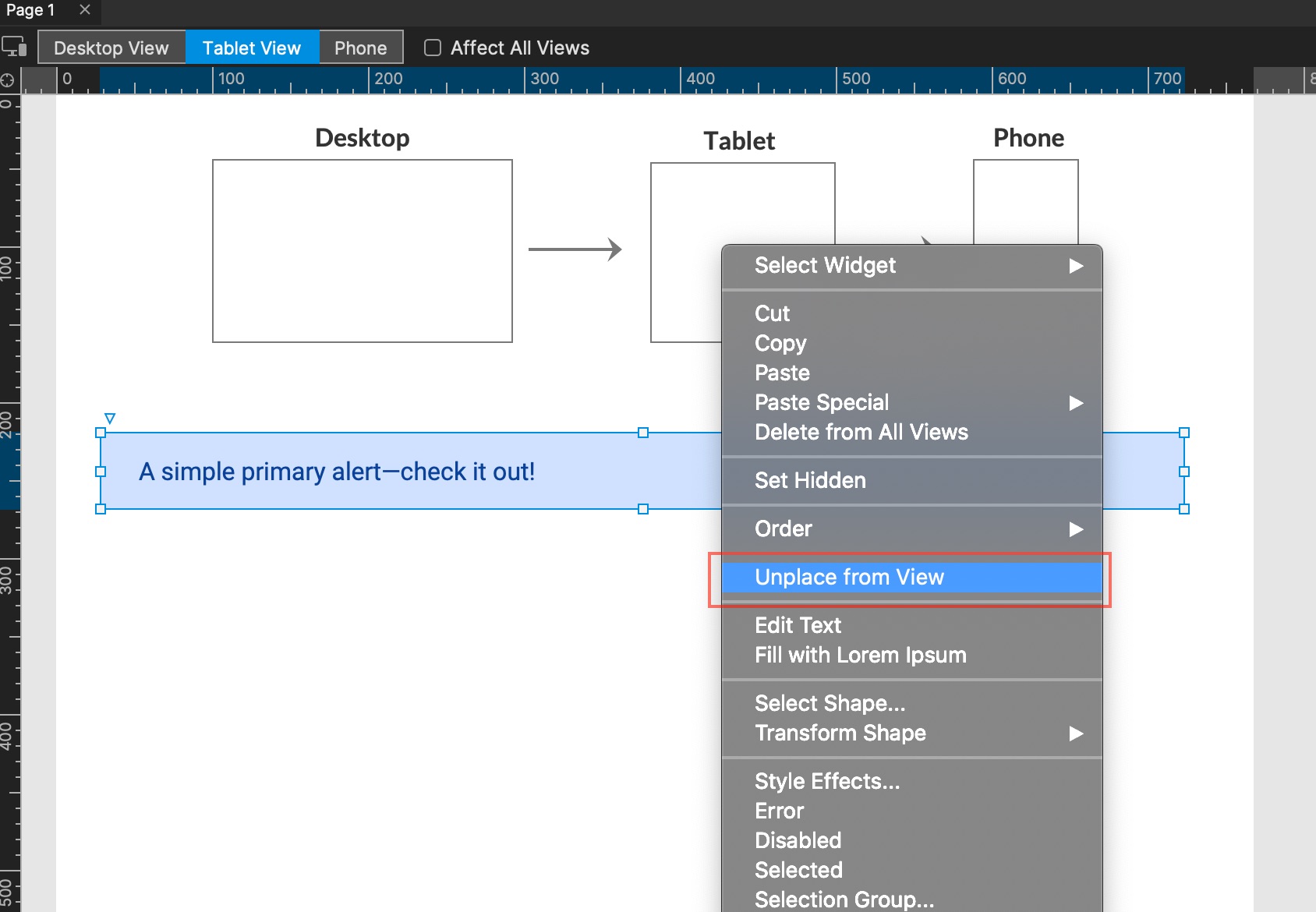
You can change the visibility of a widget from a particular view, using the unplace from a view feature. If you want to hide a particular widget from a particular adaptive view, select the widget -> to right-click on it, and click Unplace from a view. OR select the widget and press the delete key.
Any widgets not currently being placed in an adaptive view will appear in red in the Outline pane. This makes it easy to customize your layout and show only those that you need.
Recommendation
Use the filter to select Placed and Unplaced to see both the placed and unplaced widgets in the Outline pane.
LESSON
It will delete the widget from all the views if you:
- Delete a widget from the base view
- Delete a widget from any view if Affect All Views is checked.

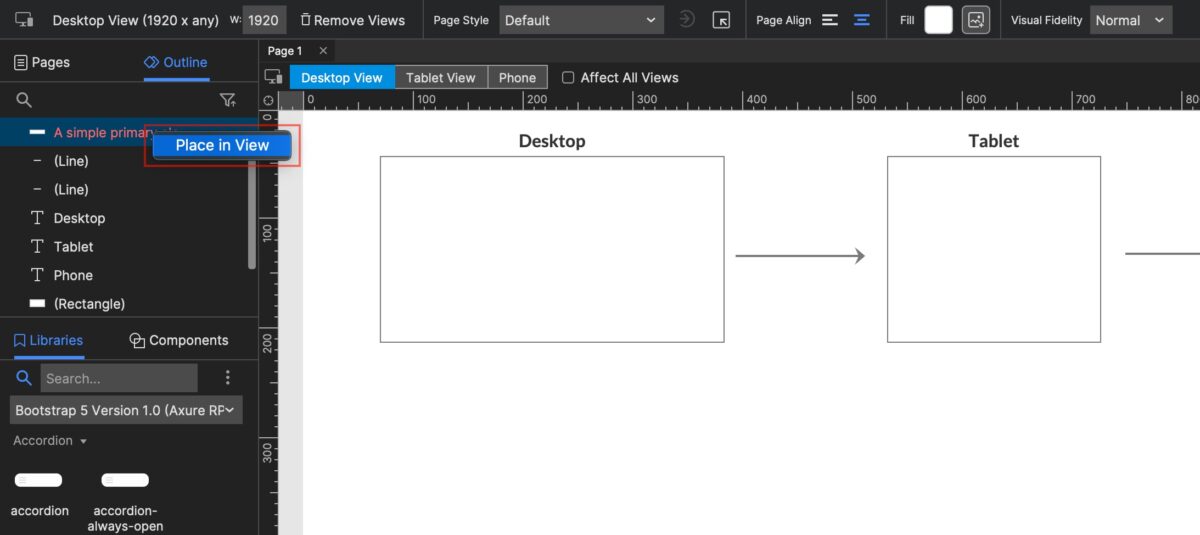
How to Place an unplaced widget in the current view?
To place an unplaced widget in the current view, right-click it from the Outline pane and select Place in View.

How to delete a widget from all views?
You can also delete a widget from all the views. To do so, right-click on the widget and select Delete from All Views. This will delete the widget from all the views.
Previewing Adaptive Views in the Web Browser
Select the preferred view in the Adaptive dropdown from your web browser. Either you can resize the browser or select the preferred view from the Adaptive dropdown to preview the preferred adaptive view.
If you’d like to see a different view, use the Adaptive Views dropdown in the prototype player. Select one of the project’s views, or select Adaptive to switch back to the view that best fits your web browser’s width.
It’s easy to switch between the adaptive views you’ve created.